Ergens in de loop van de laatste weken overviel het je opeens. Je dacht: ‘Ok, gewoon even updaten naar de nieuwste versie van WordPress!’ Maar na die befaamde WordPress 5.0-update merkte je opeens dat je vertrouwde omgeving niet meer dezelfde was. Opeens moest de oude ‘classic content editor’ plaats maken voor ‘Gutenberg’, de splinternieuwe block editor van WordPress. Hullup! Maar geen paniek, in dit artikel leg ik je in mensentaal uit hoe je van Gutenberg meteen je nieuwste BFF maakt.
Snel vinden wat je zoekt? Klik vrolijk rond in deze inhoudstabel.
- Gutenberg gebruiken
- Een nieuwe pagina of een nieuw bericht maken
- Een blok toevoegen in Gutenberg
- Met blokken werken
- Blokken opslaan en opnieuw gebruiken
- Publiceren en berichtinstellingen
- Plugin-instellingen
- Gewone content toevoegen via blokken
- Speciale content toevoegen via blokken
- Vaak gestelde vragen over Gutenberg
- Wat als ik Gutenberg niet wil gebruiken?
Samen met jou vielen erg veel WordPress-gebruikers uit de lucht bij het zien van deze nieuwe block editor. Op het eerste zicht ziet het er allemaal erg ingewikkeld uit, maar op zich valt het ‘aanpassingsniveau’ best mee.

Zo kennen we de klassieke bewerker van WordPress …

En plots … My name is Block Editor, Gutenberg Block Editor.
1. Gutenberg gebruiken
WAAROM zou je kiezen voor Gutenberg nu je zo vertrouwd bent met de klassieke bewerker? Laten we even vergelijken. De klassieke bewerker lijkt een beetje op Word, de nieuwe bewerker werkt vooral met ‘blokken’. Met deze blokken bouw je als het ware een lay-out voor je pagina. Zo zijn er afbeeldingsblokken, tekstblokken, audioblokken, … Noem maar op! Of je nu een pagina of een blogartikel maakt, de block editor voorziet je van alle gewenste onderdelen. Zo kan je nu makkelijk een tabel invoegen via de blok ’tabel’. In de klassieke editor moest je hiervoor een speciale plugin installeren. Verder kan je heerlijk schuiven met je content en de blokken via gewone drag-en-drop van plaats veranderen. Deze editor is erg intuïtief in gebruik. Superhandig voor WordPress-groentjes, maar ook verankerde klassieke editor-fans zullen verliefd worden op Gutenberg (als ze de sprong durven te wagen!).
2. Een nieuwe pagina of een nieuw bericht maken
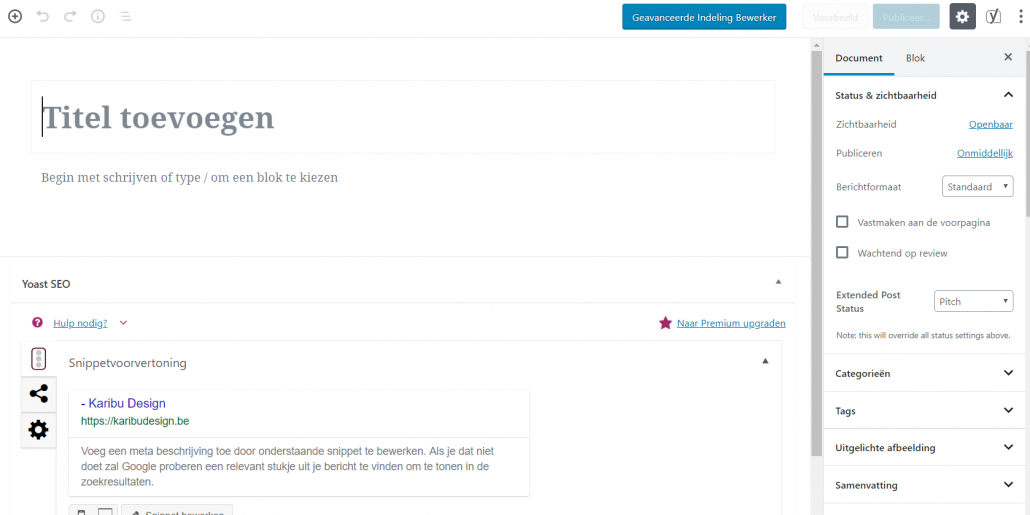
Je begint, zoals steeds, door in de linker zijbalk te kiezen voor nieuw bericht of nieuwe pagina. Als je WordPress 5.0 of hoger hebt, zal het bericht of de pagina zich openen in de Block Editor.
3. Een blok toevoegen in Gutenberg
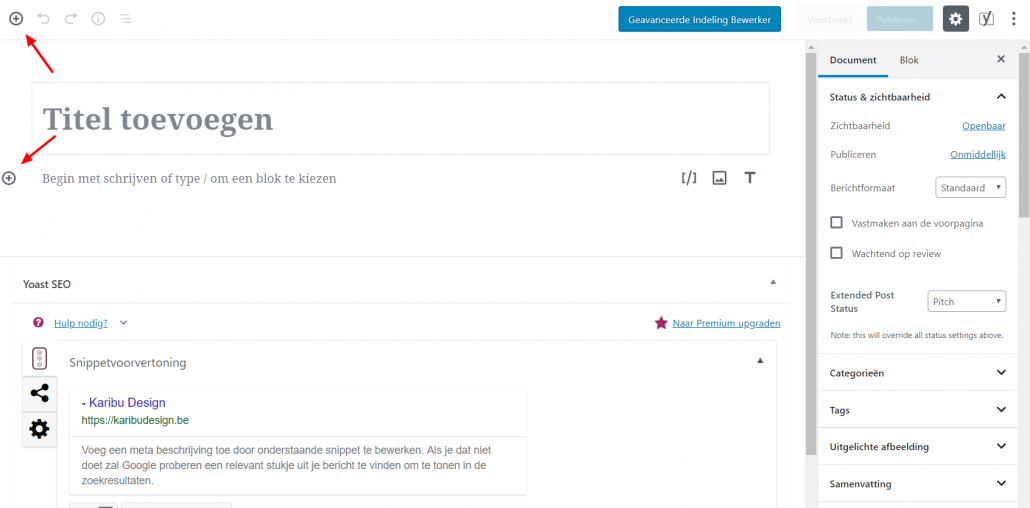
De eerste blok is, zoals je gewend bent, de titel. Je kan er gewoon in beginnen typen. Daarna kan je via de tab-toets naar de tekstblok daaronder springen, of met je muis in dat vak klikken. Standaard is deze blok een tekstblok, zodat je zonder veel gedoe meteen kan beginnen schrijven. Wil je iets anders op die plaats? Dan kan je via de plusknop linksboven een nieuwe blok toevoegen. Die plusknop vind je trouwens ook direct onder de titel of naast de standaard tekstblok!  Als je op die plusknop klikt, wordt het blokmenu geopend. Bovenaan zie je een handige zoekbalk, daaronder staan de meest gebruikte blokken. Verder zijn de blokken via tabjes in categorieën opgedeeld voor nog meer zoekgemak.
Als je op die plusknop klikt, wordt het blokmenu geopend. Bovenaan zie je een handige zoekbalk, daaronder staan de meest gebruikte blokken. Verder zijn de blokken via tabjes in categorieën opgedeeld voor nog meer zoekgemak.
4. Met blokken werken
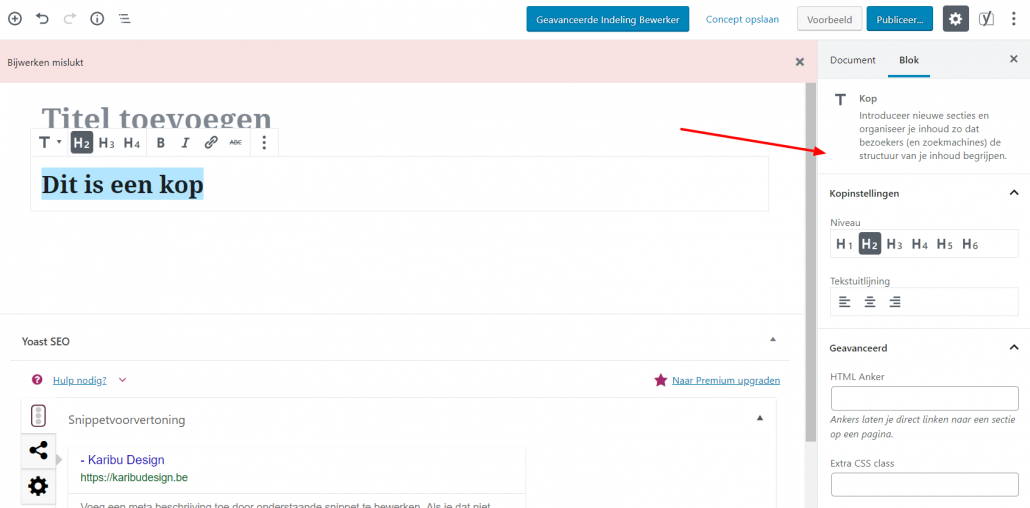
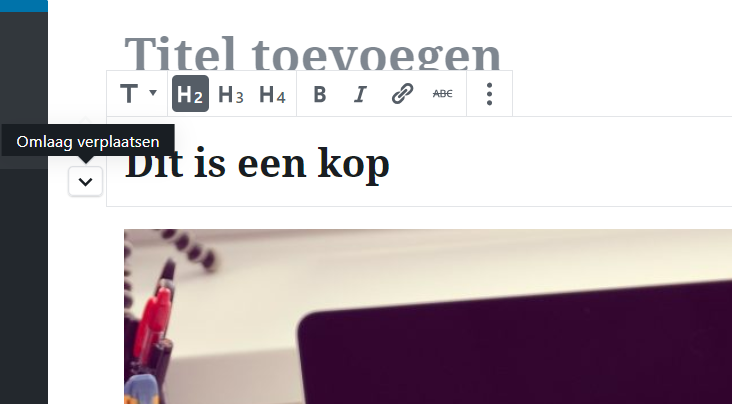
Elke blok is voorzien van een eigen toolbar die boven de blok verschijnt nadat je ‘m hebt toegevoegd. Voor elk soort blok zijn er andere tools; bij een tekstblok krijg je bijvoorbeeld functies als tekstuitlijning. Behalve de toolbar heeft elke blok ook zijn eigen instellingen. Die kan je in de rechterkolom bekijken en eventueel aanpassen.  Je kan trouwens ook erg makkelijk je blokken verplaatsen via de knopjes naast de blokken zelf, of door ze met je muis naar een andere plaats te slepen.
Je kan trouwens ook erg makkelijk je blokken verplaatsen via de knopjes naast de blokken zelf, of door ze met je muis naar een andere plaats te slepen. 
5. Blokken opslaan en opnieuw gebruiken
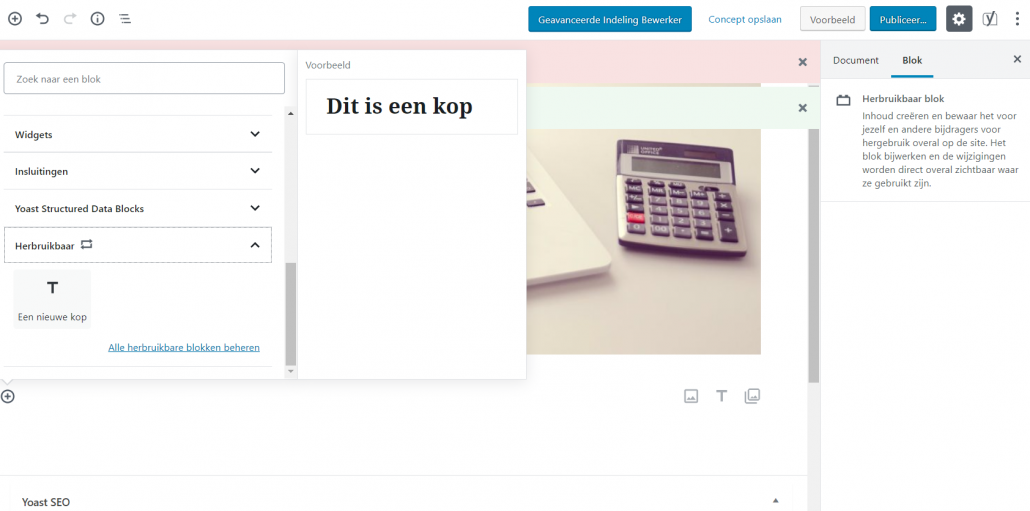
En dit vind ik ook één van de meest handige functies in vergelijking met de klassieke bewerker: Je kan nu blokken opslaan en opnieuw gebruiken. Er zijn thema’s die deze functionaliteit al geruime tijd aanbieden in hun specifieke paginabouwers, maar de klassieke editor van WordPress miste deze functionaliteit. Erg handig als je bijvoorbeeld onder je blogartikels telkens dezelfde tekst plaatst, bijvoorbeeld een oproep om je artikel te delen. Om een blok op te slaan, klik je op de drie puntjes bovenaan het blok om het menu te openen. In het menu selecteer je vervolgens ‘Aan herbruikbare blokken toevoegen’. Geef je blok een naam en sla op. That’s it! Wil je een opgeslagen blok toevoegen? Doe dan hetzelfde als bij het toevoegen van een gewone nieuwe blok, alleen kan je nu onder het tabje ‘Herbruikbare blokken’ je opgeslagen blok terugvinden. Via de slimme hoverfunctie kan je een preview van de blok zien door met je muis over de naam te gaan.  Alle herbruikbare blokken worden opgeslagen op je WordPress-database, en je kan ze bewerken via de ‘Alle herbruikbare blokken beheren’-link onderaan het blokmenu. Van daaruit kan je zelfs blokken gaan exporteren naar eventuele andere WordPress-websites.
Alle herbruikbare blokken worden opgeslagen op je WordPress-database, en je kan ze bewerken via de ‘Alle herbruikbare blokken beheren’-link onderaan het blokmenu. Van daaruit kan je zelfs blokken gaan exporteren naar eventuele andere WordPress-websites.
6. Publiceren en berichtinstellingen
Elk bericht of elke pagina in WordPress bevat naast de content nog diverse ‘metadata’. Denk aan datum van publicatie, categorieën, tags, afbeeldingen, … Al deze opties vind je, net als vroeger, terug in de rechterkolom!
7. Plugin-instellingen
Veel WordPress-plugins zijn vanaf nu ook afgestemd op de Gutenberg Block Editor, op voorwaarde dat je ze geüpdatet hebt natuurlijk. Sommige plugins zijn al beschikbaar als blok. WooCommerce bijvoorbeeld zorgde voor nieuwe blokken zoals ‘Product’. Yoast (dé beste SEO-plugin ooit) heeft ook enkele blokken toegevoegd.
8. Gewone content toevoegen via blokken
Eigenlijk werk je met Gutenberg veel vlotter en intuïtiever dan met de oude editor.
- Afbeelding toevoegen Dat doe je via de kant-en-klare blok ‘Afbeelding’. Je voegt simpelweg deze blok toe, kiest je afbeelding uit de mediabib of laadt eentje in. Nadat je een afbeelding hebt toegevoegd, krijg je in de rechterbalk de blokinstellingen te zien waar je dingen zoals grootte of linkinstellingen kan aanpassen of toevoegen.
- Een link invoegen Gutenberg heeft diverse tekstblokken om uit te kiezen. De meest gebruikte is de ‘Paragraaf’-blok, en hier vind je dan ook de link-knop in terug via het bekende link-icoontje.
- Een galerij invoegen De galerijblok werkt in principe net zoals de afbeeldingsblok. Je kiest je foto’s en past instellingen rechts aan.
- Shortcodes invoegen Je shortcodes werken nog op dezelfde manier als in de oude bewerker. Je voegt ze toe aan een paragraafblok of via de speciale shortcode-blok.
9. Speciale content toevoegen via blokken
WordPress beloofde enkele langlopende issues met de klassieke bewerker op te lossen met de komst van enkele nieuwe blokken in WordPress Gutenberg.
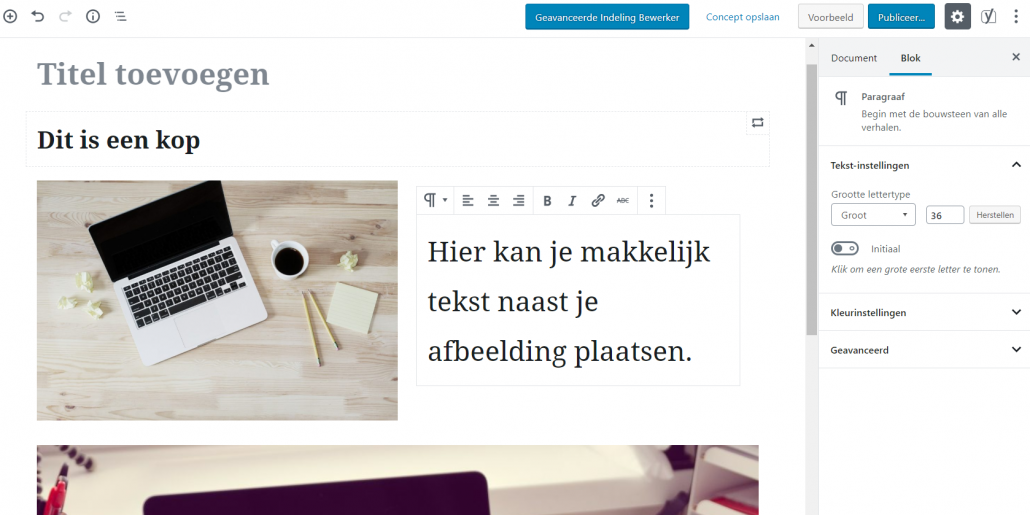
- Een afbeelding naast tekst invoegen Als je in de oude bewerker ooit geprobeerd hebt om een afbeelding naast tekst te plaatsen, weet je wat voor een gedoe dat was. Dat is nu verleden tijd met de media & tekst-blok.

- Een knop toevoegen Een knop invoegen via de klassieke bewerker was ook zo’n pijnpuntje. Je moest ofwel op zoek gaan naar een plugin, of je moest met HTML aan de slag. In Gutenberg is er nu een speciale knopblok. Han-dig!
- Omslagfoto’s toevoegen Ook erg handig: de omslagafbeeldingsblok. Voeg de blok toe op de plaats waar je je grote omslagafbeelding wil, kies je foto en klaar! Je kan een overlay kiezen of een leuk effectje. Proberen maar!
- Kolommen In de klassieke editor was het kin kloppen als het ging over kolommen. In de nieuwe Gutenberg editor kan je via de kolommenblok met slechts een paar klikjes kolommen invoegen. Tot zes kolommen zijn mogelijk, en je kan zelfs in de kolommen nog andere blokken gaan toevoegen.
10. Vaak gestelde vragen over Gutenberg
- Hoe zit het met mijn oude berichten en pagina’s? Geen zorgen, je oude content is veilig en wel. Gutenberg opent ze automatisch in een blok met de klassieke editor. Hierin kan je ze bewerken zoals je gewend bent, of je kan ze via het blokmenu omtoveren naar Gutenberg via de ‘converteer naar blokken’-functie.
- Wat moet ik doen als mijn thema of één van mijn plugins niet werkt met Gutenberg? Gutenberg werd al lang van tevoren aangekondigd. Hierdoor kregen plugin- en themaontwikkelaars ruim de tijd om zich voor te bereiden. Sommige thema’s en plugins geven echter nog wat problemen met Gutenberg. In dat geval kan je ofwel kiezen voor een andere plugin of een ander thema, of de Classic Editor plugin installeren. Je kan ook contact opnemen met de makers van het thema of de plugin.
11. Wat als ik Gutenberg niet wil gebruiken?
Zolang je de WordPress block editor niet wil gebruiken, kan je simpelweg WordPress niet updaten naar 5.0. Maar dat is een oplossing op korte termijn, aangezien je website regelmatig geüpdatet moet worden om snel en veilig te blijven. Ook je plugins hebben zo’n updates broodnodig. Er zijn wel enkele andere oplossingen:
- Installeer de Classic Editor-plugin. Zodra je deze activeert, wordt Gutenberg uitgeschakeld.
- Check of je thema geen keuzemogelijkheden biedt qua bewerker. Thema’s zoals Enfold laten je in de thema-instellingen kiezen voor de nieuwe of oude bewerker.
Opgelet: de klassieke editor wordt tot 2022 ondersteund.
Bron: Dit artikel werd gebaseerd op een origineel van WPBeginner maar bevat eigen meningen en afbeeldingen. Klik hier voor het originele artikel (EN).
Vond je dit een leuk artikel? Deel het dan via de knoppen hieronder en schrijf je in voor de nieuwsbrief om updates te krijgen!



