Ahh, eindelijk. 2021. Een jaar waar we veel van verwachten, een jaar dat zijn oudere broer 2020 (hopelijk) snel doet vergeten. Ik kreeg sinds de start van het nieuwe jaar al vaak de vraag hoe een website nog kan opvallen in 2021. Met andere woorden: Hoe ziet een moderne website anno 2021 eruit?
Websites zijn er natuurlijk in alle vormen en maten, maar er zijn toch enkele opvallende designtrends die ik in moderne websites zie passeren. Wil je dus een hypermoderne site, zorg er dan voor dat je toch zeker een paar van deze vijf features integreert of laat integreren door een professional.
1. Chatbots
Je kent het vast wel. Je surft naar een website en – poef – verschijnt er een tekstballonnetje met een automatisch welkomstbericht. Lekker makkelijk als je vragen hebt, want in plaats van te scrollen door FAQ-secties, in de wacht hangen aan de telefoon of met je duimen draaien in afwachting van een antwoord op je mail kan je nu simpelweg je vraag via chat stellen. Meestal krijg je ook erg snel antwoord.
Een chatbot biedt echter niet enkel voordelen voor je websitebezoekers. Ook voor jou als zaakvoerder is het een plus. Krijg je vaak dezelfde vragen van bezoekers, dan bespaart een chatbot je heel wat tijd. Voor WordPress zijn hier enkele kwalitatieve chatbot-plugins:
2. ‘Versnelde mobiele pagina’s’ of AMP
Het klinkt vrij technisch, maar AMP (Accelerated Mobile Pages) is niets meer of niets minder dan een gestroomlijnde versie van je site voor mobiel. Deze technologie werd ontwikkeld door Google om het alom bekende probleem van slechte mobiele versies op te lossen. Met AMP-technologie laden je pagina’s veel sneller op mobiele toestellen.
Google AMP heeft wel nog enkele nadelen, maar die zijn niet voor iedereen van toepassing. Zo ondersteunt AMP coderingen met HTML, CSS en JavaScript maar deels. Dat betekent dat sommige functionaliteiten van je desktopversie op mobiel niet werken. Denk aan bijvoorbeeld een Facebook likebox. Is je website vrij simpel en heb je geen ingewikkelde coderingen, dan zal je dit probleem niet hebben. Ook op vlak van advertenties ondersteunt AMP maar enkele platformen.
Komt het overgrote deel van je websiteverkeer via mobiel, dan kan Google AMP voor jou een echte meerwaarde zijn.
Voor WordPress is er de officiële AMP plugin.
3. One page website
De naam verraadt het al: Een one page website (of single page of one pager) is een website die bestaat uit één pagina. Standaard heeft een website meerdere pagina’s, zoals Home, Over, Contact, Diensten, … Een one pager plaatst al deze info op één lange pagina en maakt gebruik van links om binnen deze pagina van deel naar deel te springen.
Een single page website springt in het oog en kan erg handig zijn als je niet bijster veel tekst hebt op je site. Denk aan een profielwebsite voor freelancers, of een portfoliosite. Ook voor evenementen is dit een erg leuke lay-out. Enkele mooie voorbeelden van one pagers:
www.mesutoezil.com
www.teapot-creation.com
www.getrest.com
Lijkt je een one page website wel interessant maar weet je niet of het de juiste keuze is voor jouw site? Neem dan even contact met me op, dan help ik je verder.
4. Dark mode
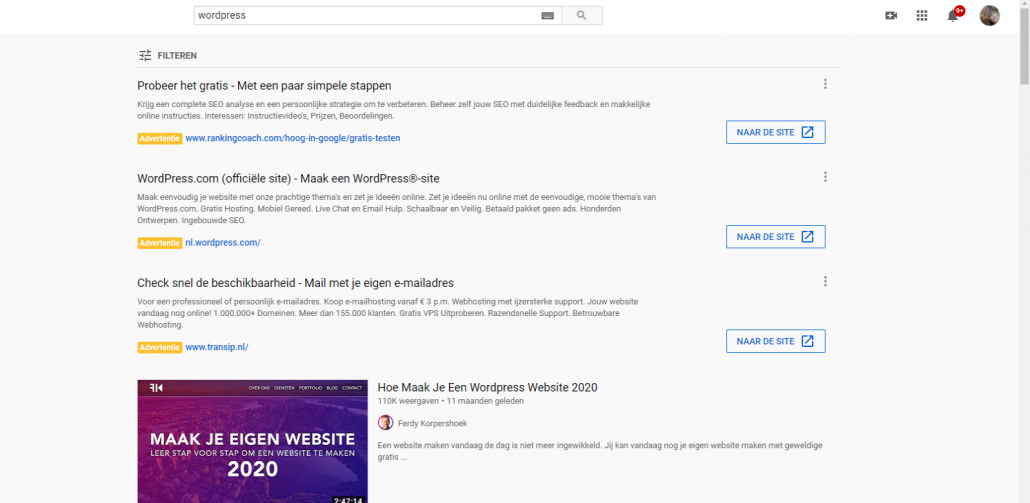
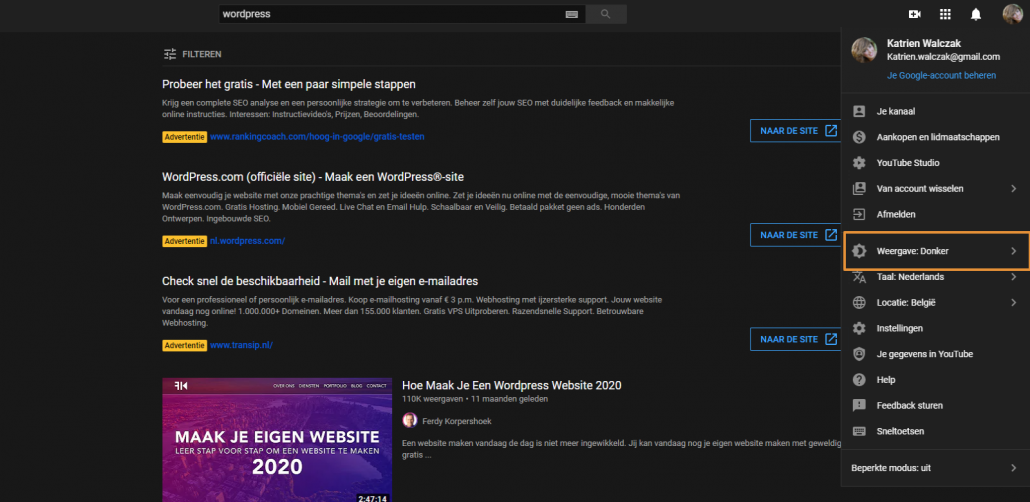
Klinkt een beetje omineus, niet? Doorheen de laatste jaren bieden steeds meer sites een donkere versie van hun site aan, omdat het veel aangenamer is om naar een donker scherm te kijken in een zwak verlichte omgeving. Lees jij net als ik ’s avonds nog graag wat interessante artikels in bed of in de zetel? Dan is een donker scherm veel beter voor je ogen dan zo’n fel witte achtergrond.
Met het toevoegen van dark mode maak je je website dus veel toegankelijker en aangenamer in gebruik. Populaire websites als YouTube bieden dit aan in de vorm van een donker kleurthema:


Om dark mode aan je WordPress website toe te voegen, heb je de WP Dark Mode plugin nodig.
5. Less is more
Animaties op een site waren tot voor kort erg gewild. Slidertje hier, vaag effect daar, pop-up erover en – oh ja – alles in combinatie met drukke kleuren. Maar de trend gaat nu een andere richting uit. Bezoekers willen rust, gebruiksgemak en duidelijkheid op websites. In 2021 kies je dus best voor rustige kleuren, minder sliders en geen zotte effecten.
Het enige gebied waar je wel all-in kan gaan (met verstand), is je typografie. Kies gerust voor een uitgesproken headerlettertype om de aandacht te trekken. Let wel op de leesbaarheid! Dat in combinatie met een rustig gekleurde achtergrond en veel ‘luchtige’ ruimte op je site, zet de juiste elementen in de verf.
Loop je ergens vast, of zit je met vragen? Neem gerust contact (ook via Facebook) met me op en ik help je uit de nood. Vergeet ook niet om je website zo snel mogelijk te maken om geen bezoekers te verliezen. Hoe je dat kan doen, lees je hier.
Vond je dit een leuk artikel? Deel het dan via de knoppen hieronder en schrijf je in voor de nieuwsbrief om updates te krijgen!



